今回は、WordPressのプラグイン『Smooth Slider』にリンクを貼り付ける方法をご紹介します。
まず、WordPressの管理画面に移動し、『Smooth Slider』の『Sliders』をクリックします。

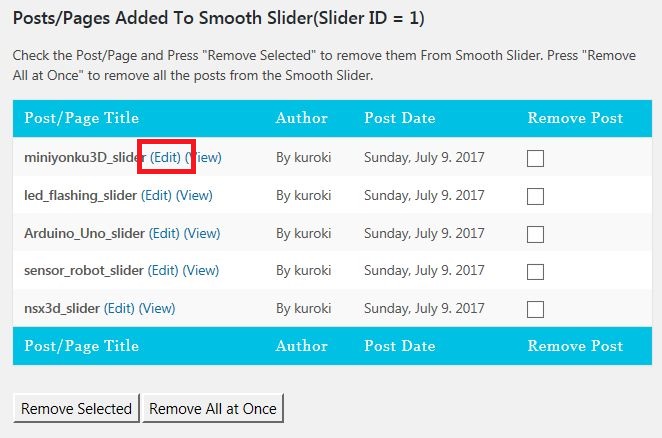
リンクを追加したいスライド画像の横にある『Edit』を選択します。

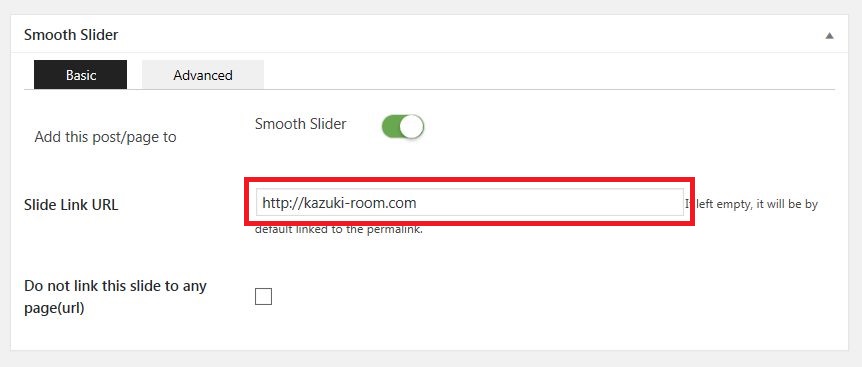
下の方にスクロールしていくと『Slide Link URL』という部分がありますので、
ここにリンク先のURLを貼り付けます。

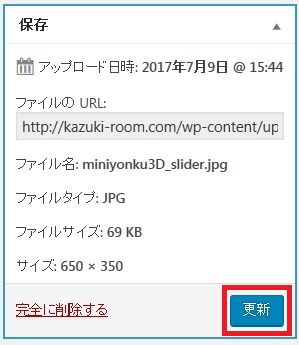
URLを貼り付けたら『更新』をクリックします。

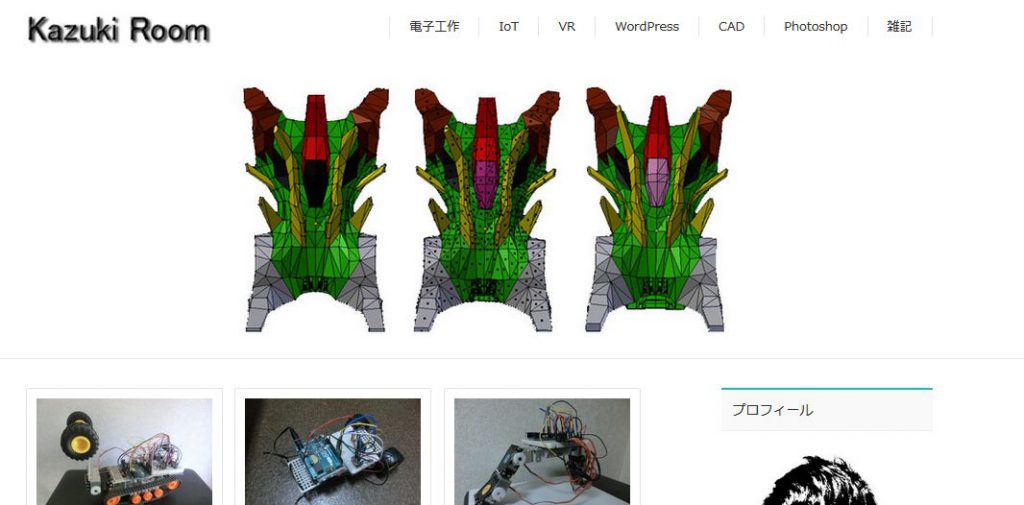
これで『Smooth Slider』で設定したスライドにリンクを貼り付けることができました。
今回はホームページに飛ぶURLを貼り付けたので、スライドをクリックするとホームページに飛ぶことが確認できました。













コメントを残す