今回は、WordPressのプラグイン『Contact Form 7』を使用してお問い合わせページを作成する方法を紹介します。
まず、WordPressの管理画面に移動し、『プラグイン』の『新規追加』をクリックします。
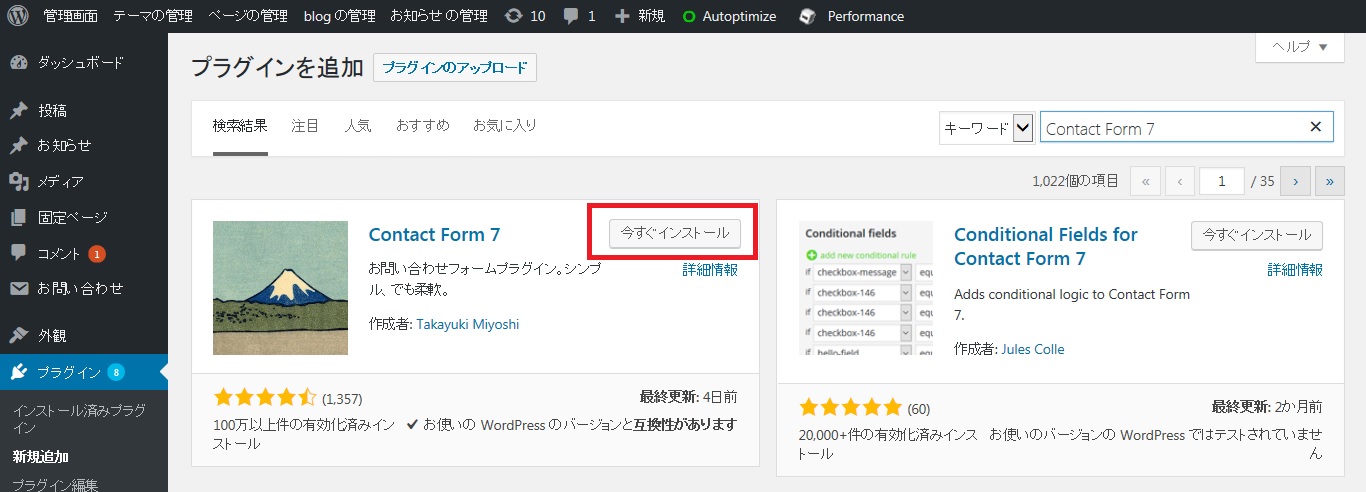
『Contact Form 7』で検索し、今すぐインストールをクリックします。

これでインストールが完了します。
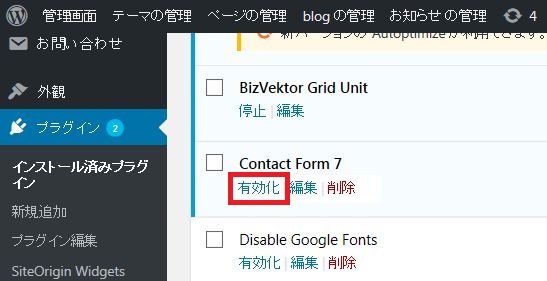
インストール完了したら、『プラグイン』→『Contact Form 7』→『有効化』をクリックし、プラグインを有効化させます。

有効化したら、管理画面から『お問い合わせ』→『コンタクトフォーム』を選択します。
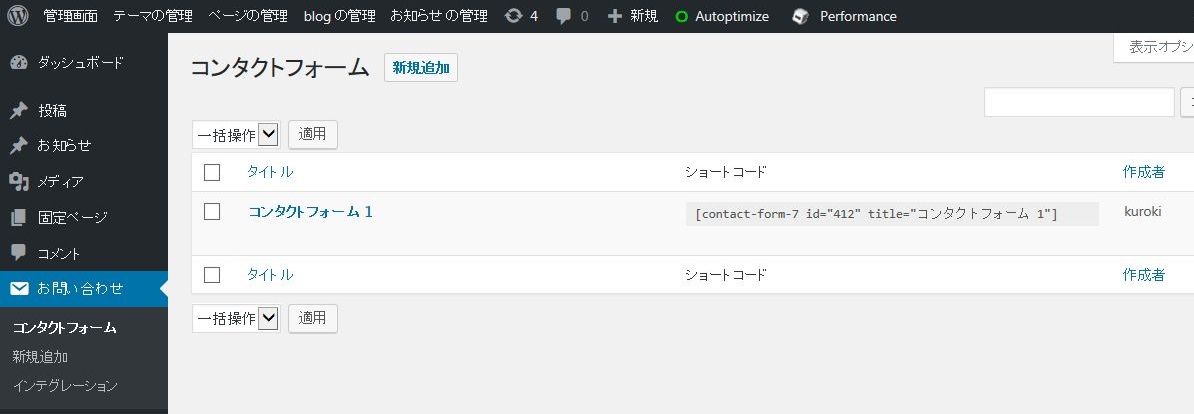
『コンタクトフォーム1』が表示されますので、それをクリックします。
表示されていない場合は、『新規追加』を選択して『コンタクトフォーム1』を作成します。
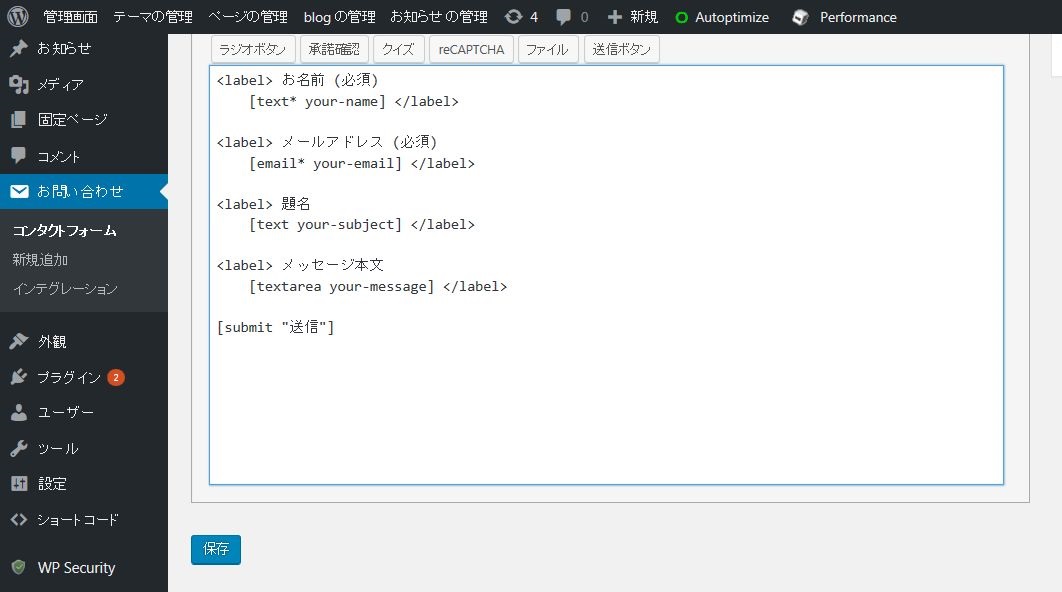
『コンタクトフォーム1』の内容が表示されますので、お問い合わせフォームの内容を編集します。
今回はデフォルト設定のまま『保存』を選択します。

『コンタクトフォーム1』のショートコードが表示されますので、それをコピーします。

お問い合わせフォームを設置したい固定ページに移動し、先程コピーしたショートコードを貼り付けます。
そのまま固定ページの『更新』を選択します。
これでお問い合わせフォームの設置が完了しました。
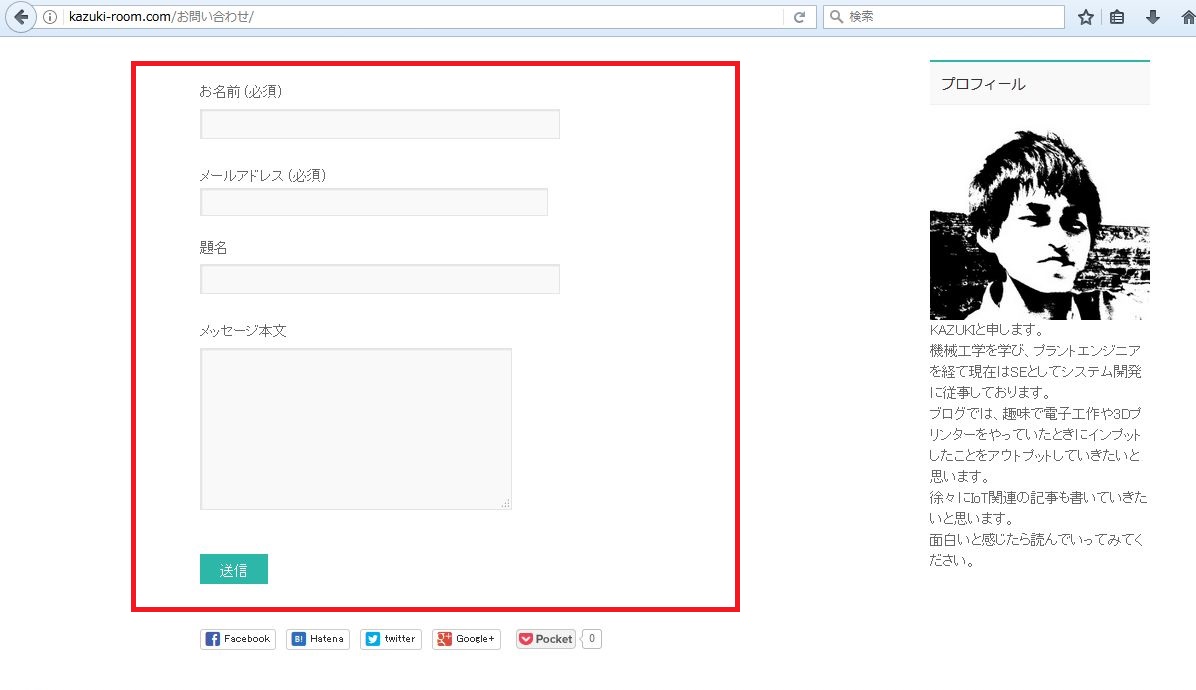
お問い合わせページに移動し、お問い合わせフォームが設置されたことを確認します。

お問い合わせフォームを設置できていることが確認できました。
お問い合わせの内容はデフォルトのままとなっていますので、他にも設定したいときは『コンタクトフォーム1』の設定ページから内容を編集することが可能です。
以上、今回はWordPressのプラグイン『Contact Form 7』を使用してお問い合わせのページを作成する方法をご紹介させていただきました。












コメントを残す