Cloud Functionsで手軽にAPIサーバーを構築!HTTPトリガーでPythonコードを実行
サーバーレス環境で、Pythonコードを簡単にAPIとして公開したいと思いませんか?Google Cloud Functionsは、そんな願いを叶えてくれるサービスです。HTTPトリガーを使うことで、Webアプリケーションのバックエンドや、IoTデバイスとの連携など、様々なユースケースに活用できます。
HTTPトリガーとは?Cloud FunctionsでWeb APIを簡単に作成
Cloud Functionsのトリガーの一種で、HTTPリクエストを受け取って、Pythonの関数を呼び出す仕組みです。これにより、Webアプリケーションのエンドポイントのように、外部からHTTPリクエストを送信して、関数の処理を実行することができます。
なぜHTTPトリガーを使うのか?
シンプルで分かりやすい: HTTPリクエストとレスポンスのモデルで、Web開発の経験者であればすぐに理解できます。
柔軟性: GET, POST, PUTなど、様々なHTTPメソッドに対応可能です。
スケーラビリティ: 負荷に応じて自動的にスケールするため、大量のアクセスにも対応できます。
HTTPリクエストを処理するPython関数を作成
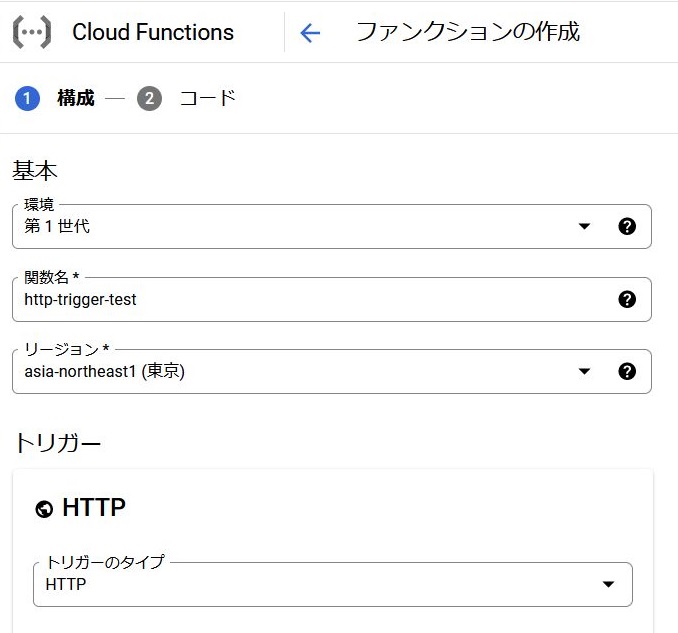
CloudFunctionsを開き、ファンクションの作成を選択します。
今回は「第1世代」を選択します。関数名の名前は任意です。

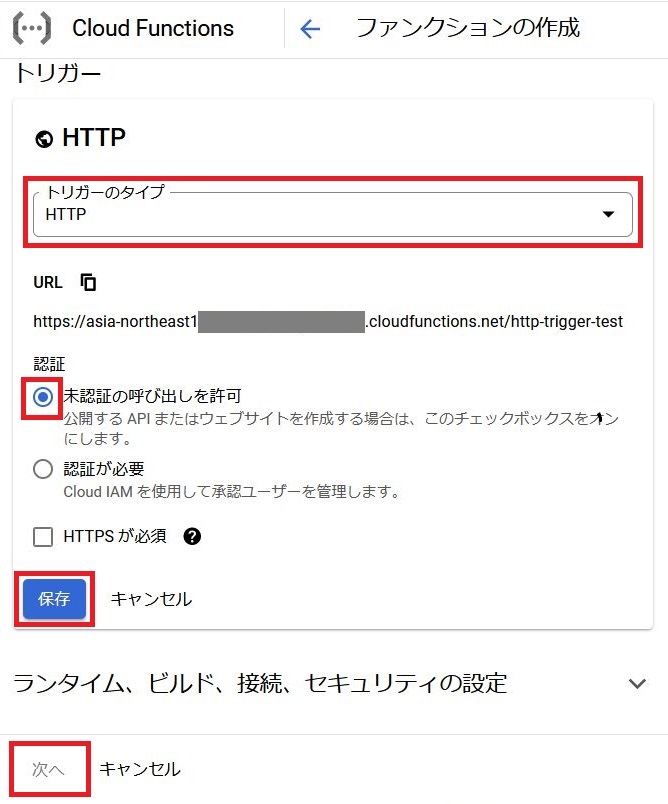
トリガーのタイプは「HTTP」を選択します。今回は認証なしで呼び出したいため、以下のように選択して保存をします。その他の設定は変更せずに「次へ」をクリックします。

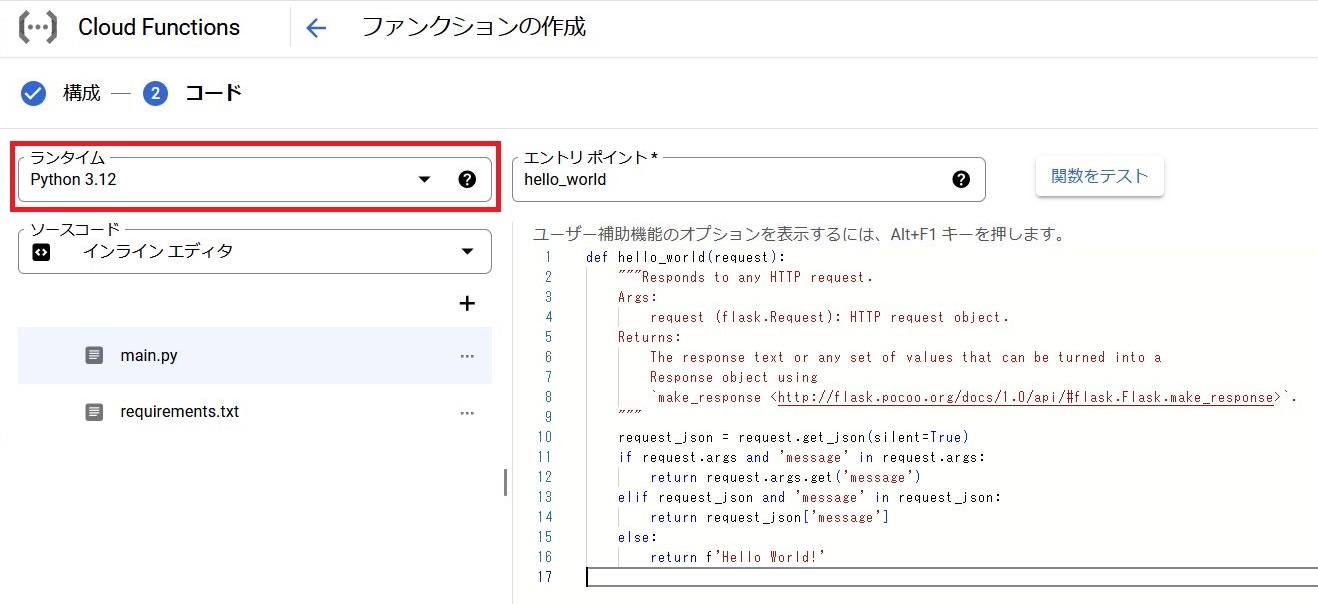
ランタイムでPythonの最新バージョンを選択します。
以下のような処理を入力してデプロイを実行します。エントリポイントが最初に呼ばれる関数となります。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
def hello_world(request): """Responds to any HTTP request. Args: request (flask.Request): HTTP request object. Returns: The response text or any set of values that can be turned into a Response object using `make_response <http://flask.pocoo.org/docs/1.0/api/#flask.Flask.make_response>`. """ request_json = request.get_json(silent=True) if request.args and 'message' in request.args: return request.args.get('message') elif request_json and 'message' in request_json: return request_json['message'] else: return f'Hello World!' |
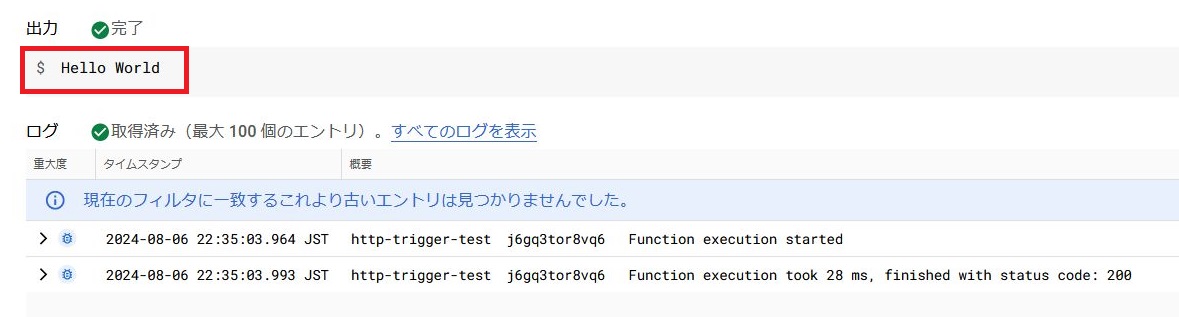
デプロイが完了したらテストタブに移動して「関数をテストする」をクリックします。

以下のように正常終了することを確認します。 
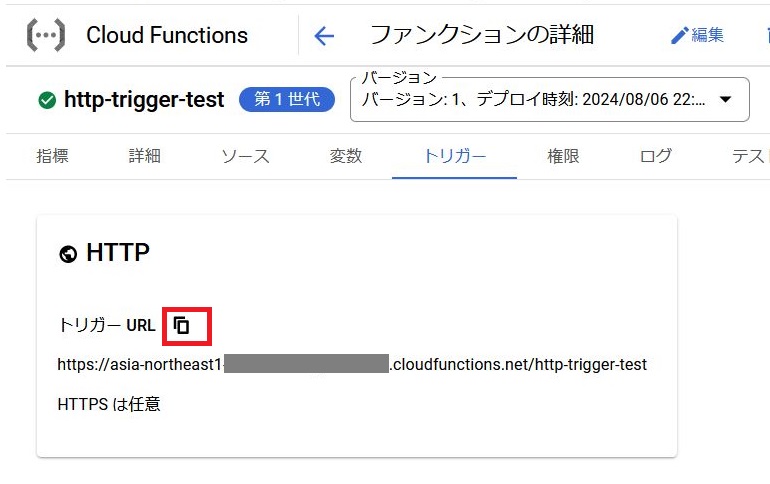
つぎにトリガーURLを使用してリクエストを送信してみます。トリガータブからトリガーURLをコピーします。

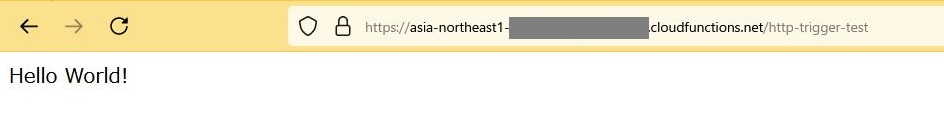
ブラウザを開き、先ほどコピーしたトリガーURLを貼り付けてレスポンスが表示されることを確認します。

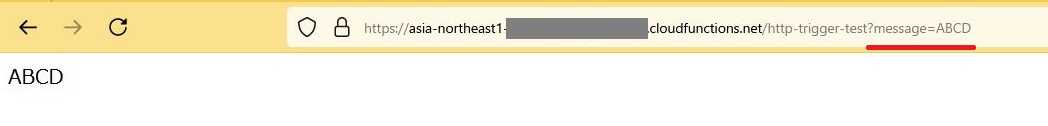
以下のようにクエリパラメータを末尾に付けるとメッセージが変化します。

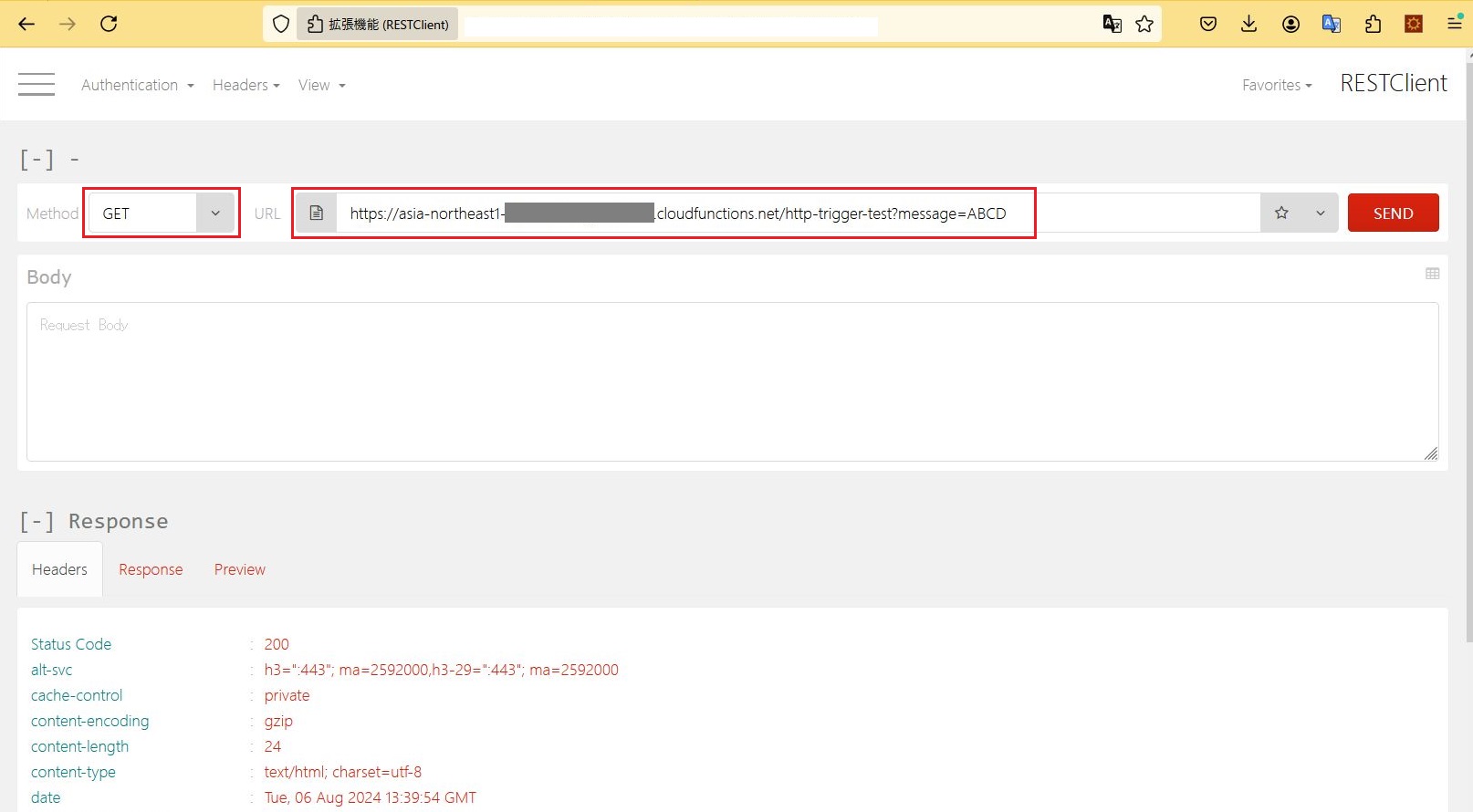
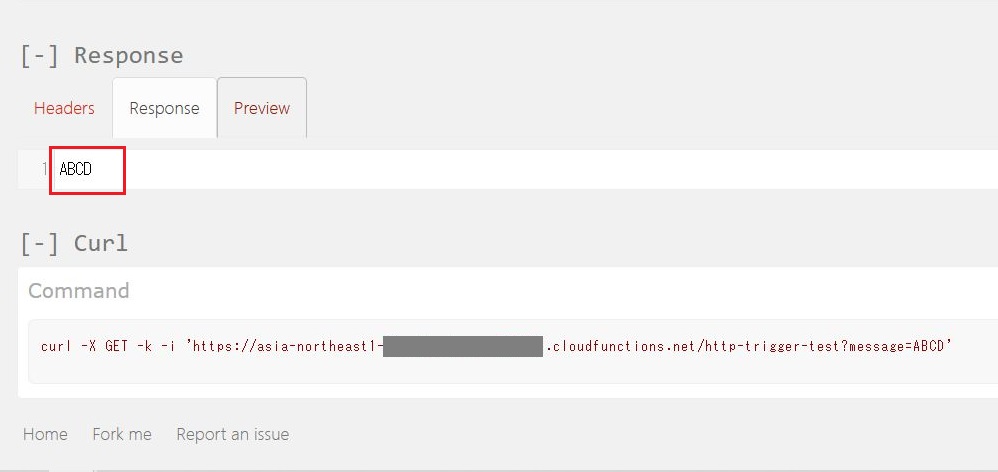
次にRESTClientを使用してリクエストを送信してみます。以下のように入力してSENDボタンを押下します。
以下のようにメッセージが表示されることを確認します。


参考ドキュメント
https://cloud.google.com/functions/docs/samples/functions-http-cors?hl=ja




コメントを残す