今回はRaspberryPiとサーボモータでサインスマートの5軸ロボットアームを動かしてみましたので、そのときの情報を書いていきたいと思います。作ったロボットアームでボトルキャップチャレンジをやってみたときの様子がこちらです↓
ロボットアームを作ったのでやってみました#ペットボトルキャップチャレンジ #ボトルキャップチャレンジ pic.twitter.com/cRXoHNxPGn
— Kazuki (@RoomKazuki) July 16, 2019
イメージ通りに動いてくれてとても嬉しかったです。可能なら他のことにもチャレンジしてみたいですね。 では、目次の流れで書いていきたいと思います。
必要な材料
今回使用したものを以下に列挙していきます。
***************************************************
・5自由度ロボット•アーム・キット
・RaspberryPi 3 Model B
・SDカード(32GB)
・ブレッドボード
・ジャンパーワイヤ
・L字ピンヘッダ(サーボモータを回路に接続する用)
・ACアダプター(6V、サーボモータ駆動用)
・DCジャック(ACアダプターを回路に接続する用)
・HDMIケーブルが接続できるモニター
・HDMIケーブル
・サーボモータMG996R(ハンド用、追加で購入)
***************************************************
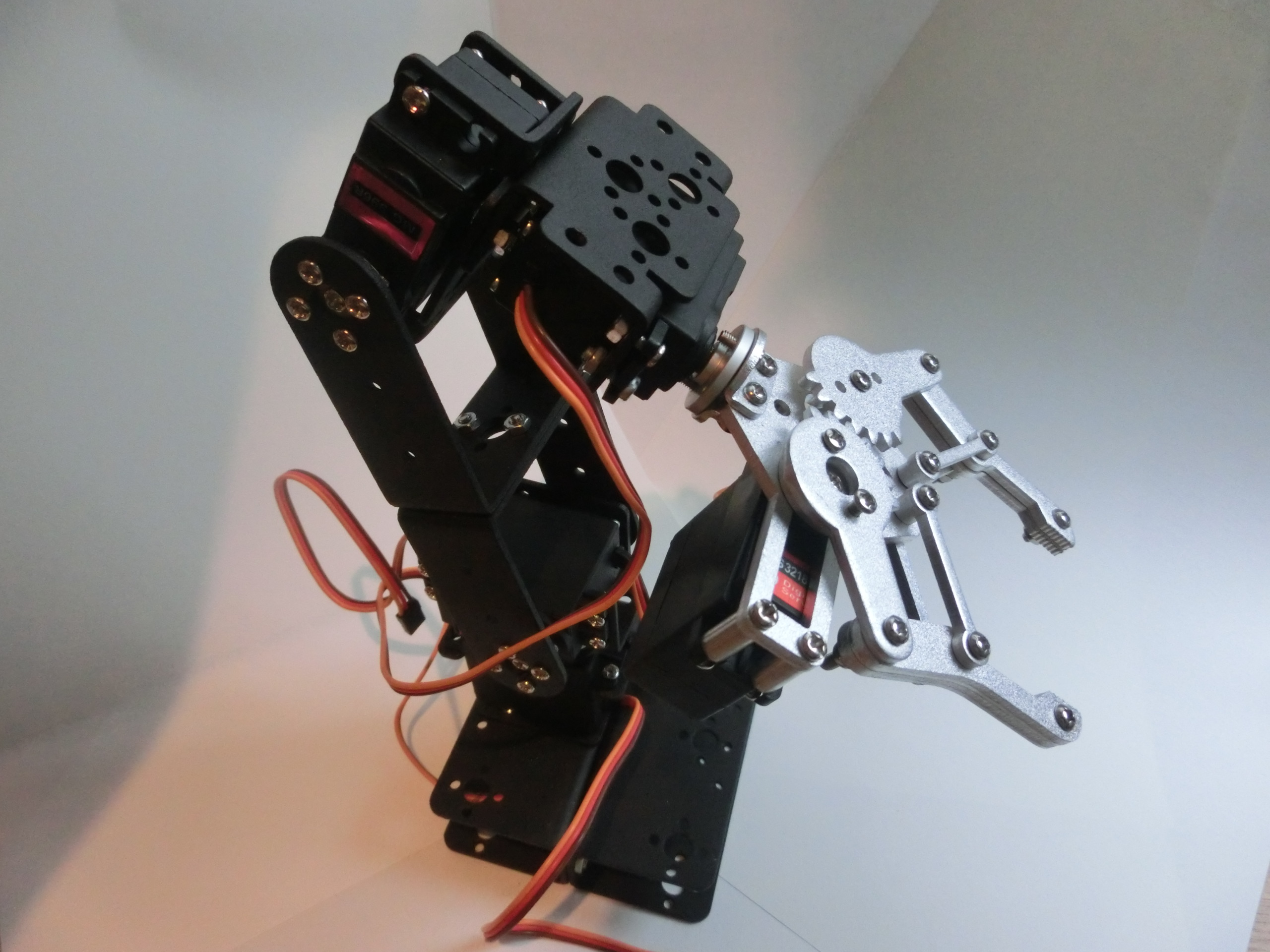
メインとなるロボットアームはサインスマートの5軸ロボットアームを使用しています。今回は5軸のロボットアームを購入しましたが、他にも3軸や6軸のものもあるようです。 サーボモータはMG996Rが4個、DS3218が1個付属されています。DS3218はハンド用として付属されていますが、電圧などをこれのためだけに別途用意したくはなかったのでMG996Rをもう1個追加で購入しました。フレームはアルミ製かと思っていたのですが、鉄製でした。持ってみるとかなりズッシリとしていて重いです。その分強度は強いと思います。 サーボのトルクがかなり強いので土台部分をガッチリと固定してから動かさないと振り回してあぶないです。 組み立てにはプラスドライバーがあれば十分です。あとラジオペンチなどあればナットの取り付けのときに役に立つかもしれません。
参考にさせていただいたサイト
こちらのサイトがとても参考になりました。
ロボットアームの組み立て
ネットから注文しましたので、ロボットアームはバラされた状態で届きます。この状態から写真を見ながら組み立てていきます。組み立て方法などが記載された説明書などがあればよかったのですが、そういったものは同封されていませんでした。 箱から出したときはこのようになっています。

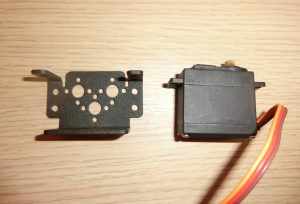
サーボとフレームをネジで組み立てていきます。一つのフレームとサーボはこのようになっています。

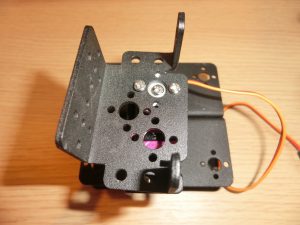
まずは土台部分とサーボモータの一段目のフレームを固定します。

一段目のサーボモータを固定します。

フランジの上に二段目のフレームを固定します。

二段目のサーボを固定します。

ロボットアームの長いフレームの部分を取り付けます。

サーボモータの三段目の部分を取り付けます。四段目のフレームは先に固定しておいたほうがいいです。

四段目のサーボを固定します。ここで、付属されているネジでは四段目のフレームを固定しているネジと四段目のサーボが干渉してしまうことが分かります。。なので、可能ならば付属されているネジより少し短いネジが用意できれば理想的です。自分は干渉させたまま、サーボを固定するネジのほうを長くして対応しています。

最後に掴み部をフランジに取り付けます。サーボモータは先に固定しておきます。

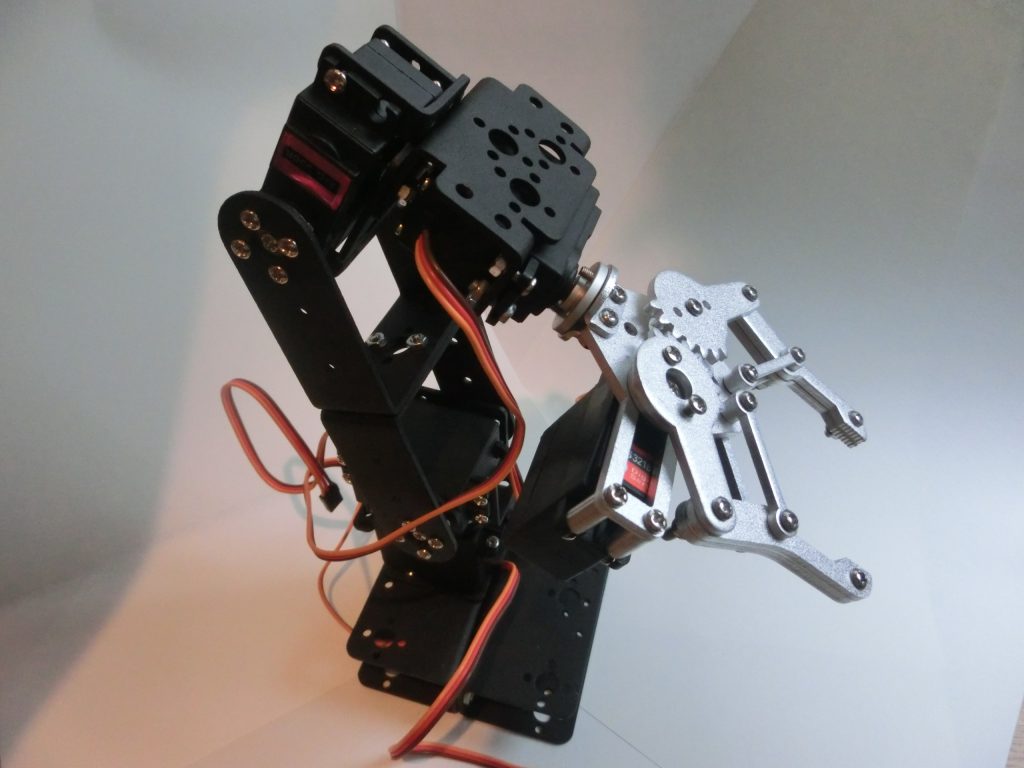
全部組み立てるとこのようになります。

全部組み立てるのに2時間かからないぐらいだと思います。
初期版ロボットアーム
まずは初期版ロボットアームについて書いていきます。こちらのほうは結果的に操作が微妙でしたので、読み飛ばしていただいても大丈夫です。
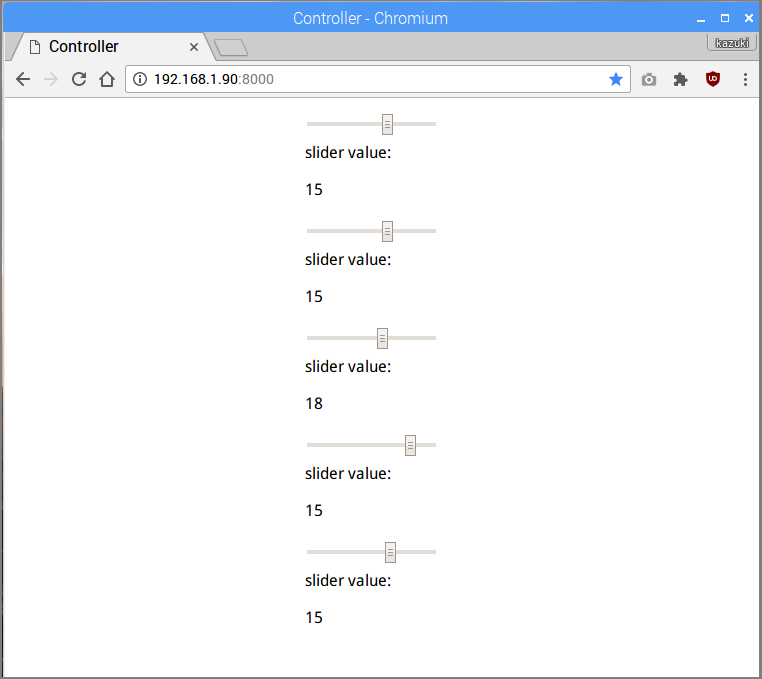
ロボットアームのブラウザ操作画面
今回はPythonでロボットアームを操作していきたいと思います。ブラウザの操作画面はこのようになります。

※以降は有料部分となります。この有料部分にも時間をかけたからこそ分かるノウハウを書いています。更新するたびに販売価格を上げていくことも検討致します。
ご購入していただいた皆様、誠にありがとうございました。












コメントを残す