今回はWPFのGridについて書いていきます。
Gridには本当に様々な仕様があるため、基本的な部分だけを記載していきたいと思います。
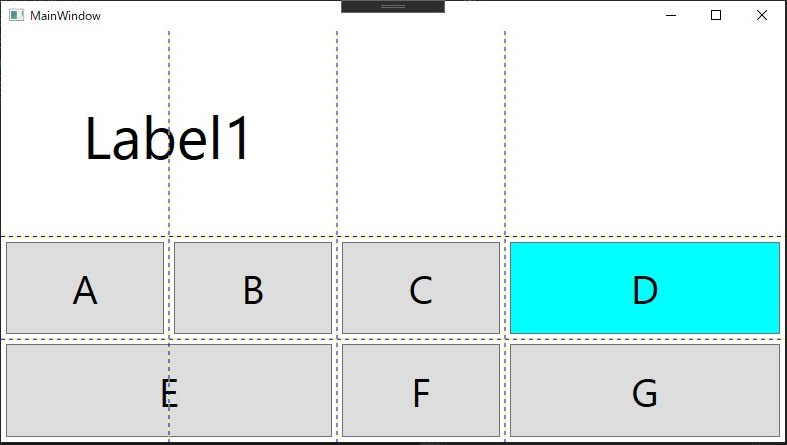
今回は以下の3行4列となるGridを表示させてみます。

MainWindow.xamlの定義
まずはVisualStudioでWPFのプロジェクトを作成し、「MainWindow.xaml」の内容を以下のようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
<Window x:Class="Wpf_Grid_Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Wpf_Grid_Test" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid ShowGridLines="True"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="280"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="2*"/> <RowDefinition Height="*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Label Content="Label1" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="60" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"/> <Label HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="60" Grid.Row="0" Grid.Column="2" Grid.ColumnSpan="2" Content="{Binding BindText}" /> <Button Content="A" FontSize="40" Margin="5" Grid.Column="0" Grid.Row="1"/> <Button Content="B" FontSize="40" Margin="5" Grid.Row="1" Grid.Column="1"/> <Button Content="C" FontSize="40" Margin="5" Grid.Row="1" Grid.Column="2"/> <Button Content="D" FontSize="40" Margin="5" Grid.Row="1" Grid.Column="3" Background="Aqua" Click="Button_Click_D"/> <Button Content="E" FontSize="40" Margin="5" Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2"/> <Button Content="F" FontSize="40" Margin="5" Grid.Row="2" Grid.Column="2"/> <Button Content="G" FontSize="40" Margin="5" Grid.Row="2" Grid.Column="3" Click="Button_Click_G"/> </Grid> </Window> |
上記の内容を解説していくとこのようになります。
Gridの列を定義する
Gridの列を定義するときは「ColumnDefinition」を使用します。以下のようにするとGridを4列にすることができ、また「Width」で列幅を指定することができます。列幅を均等にしたいときは「Width=”*”」のように指定します。列幅を固定値にしたいときは「Width=”280″」のように指定します。
|
1 2 3 4 5 6 |
<Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="280"/> </Grid.ColumnDefinitions> |
Gridの行を定義する
Gridの行を定義するときは「RowDefinition」を使用します。以下のようにするとGridを3行にすることができ、また「Height」で行高さを指定することができます。行高さを均等にしたいときは「Height=”*”」のように指定します。行高さを2倍にしたいときは「Height=”2*”」のように指定します。
|
1 2 3 4 5 |
<Grid.RowDefinitions> <RowDefinition Height="2*"/> <RowDefinition Height="*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> |
ボタンの表示位置(行と列)を指定する
Gridに配置するボタンの位置を指定するには「Grid.Column=”0″」、「Grid.Row=”1″」のように定義します。この場合、「Grid.Column=”0″」は0列目、「Grid.Row=”1″」は1行目ということになります。
|
1 2 3 4 5 |
<Button Content="A" FontSize="40" Margin="5" Grid.Column="0" Grid.Row="1"/> |
Gridの行と列を連結させる
Gridの行と列を連結させたい場合があります。その場合は「Grid.ColumnSpan=”2″」のように定義することで連結することができます。この場合は2列分を連結することになるので、連結して不要になった要素の定義は必要なくなるので削除しておきます。上記の例では4列のGridが用意されていますが、ラベルを2列ずつで連結しているため2列として表示されるようになっています。
|
1 2 3 4 5 6 7 |
<Label Content="Label1" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="60" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"/> |
上記まで記載して実行するとこのように表示することができます。

MainWindow.xaml.csの定義
次に「MainWindow.xaml.cs」の内容はこのようになります。Gボタンを押下するとメッセージボックスを表示します。Dボタンを押下するとDataContextとMainViewModeが紐づくようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace Wpf_Grid_Test { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Button_Click_D(object sender, RoutedEventArgs e) { this.DataContext = new MainViewMode(); } private void Button_Click_G(object sender, RoutedEventArgs e) { MessageBox.Show("G Button"); } } } |
MainViewMode.csの定義
次に「MainViewMode.cs」を追加してバインディングさせる文字を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Wpf_Grid_Test { class MainViewMode { public String BindText { get; set; } = "バインディング値"; } } |
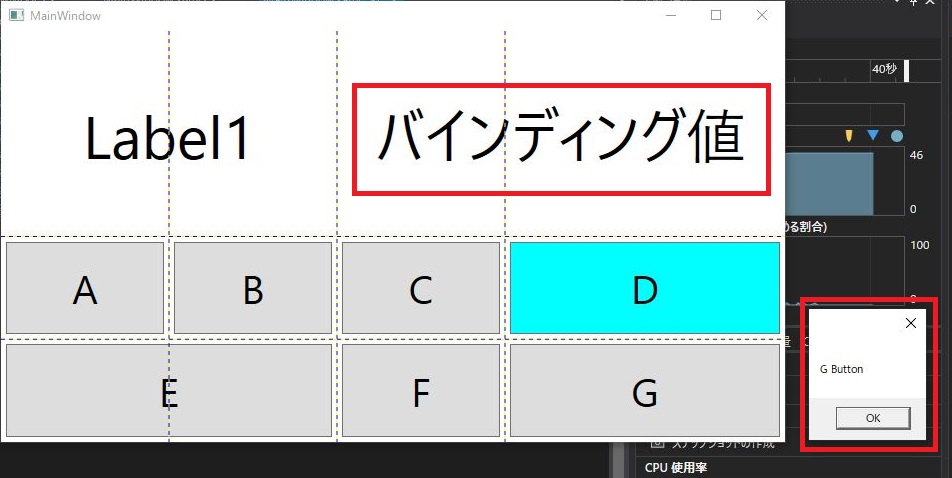
ボタンDを押下するとラベルの部分に「バインディング値」と表示されるようになります。また、Gボタンを押下すると右下のようなメッセージボックスが表示されます。

以上、今回はWPFのGridについて簡単に解説してみました。












コメントを残す