今回は以下のサイトで紹介されていました、『Chart.jsとAngular JSを組み合わせて動的なグラフを生成してみる』という内容を実際に再現してみました。
今回はその方法についてご紹介したいと思います。
Chart.jsとAngular JSを組み合わせて動的なグラフを生成してみる
index.htmlとapp.jsの用意
こちらのGithubに実際に動いたソースを登録していますので、ダウンロードしてきます。
ダウンロードしてきた資材一式を任意のフォルダに格納しておきます。
Angular JSのダウンロード
今回はGithubに登録しているソースに含めてありますので、それをそのまま使います。
Angular JSをダウンロードする手順を踏むときは、下記のサイトからダウンロードしてきます。
AngularJS
ダウンロード版を解凍したら、解凍した資材の中身(angular.min.jsなど)を「script」の下に配置します。
Chart.jsのパスの設定
今回はCDNに公開されてあるパスを「index.html」に記載します。
ダウンロード版を使用するときは、下記のサイトからダウンロードしてきます。
Chart.js
グラフを表示してみる
ダウンロードしてきた資材の中の「index.html」をダブルクリックしてブラウザで表示します。
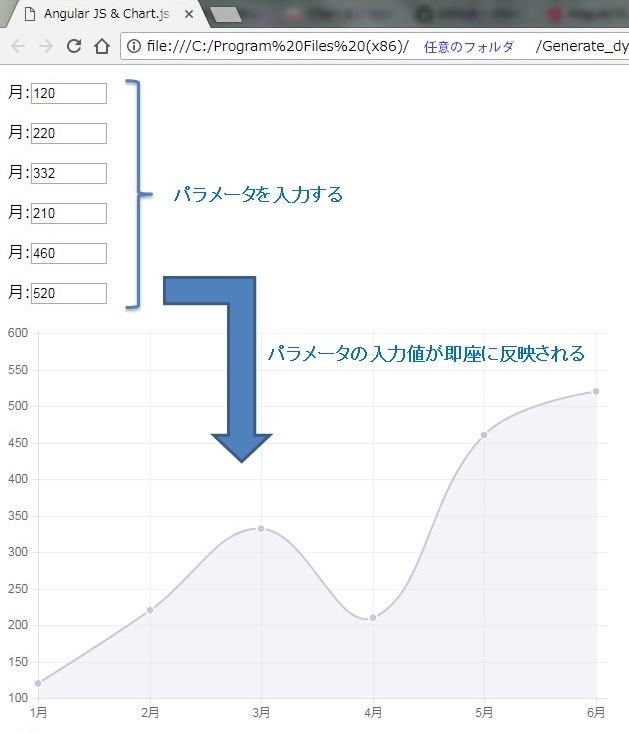
すると以下の画面が表示されます。
「月:」と表示されている入力フォームの値を変化させると、即座に下のグラフに反映されることが確認できました。

今回は、『Chart.jsとAngular JSを組み合わせて動的なグラフを生成してみる』という内容を実際に再現してみました。
今後はこれを応用してArduinoから送信されてきたデータをグラフ化するなどができれば面白いかなと思っています。












コメントを残す