ChatGPTとPythonでさくらサーバーのWordPressに記事を自動投稿する方法
はじめに この記事では、ChatGPTとPythonを活用して、さくらサーバーのWordPressに記事を自動投稿する方法について解説します。 以下の記事を参考にさせていただきました。 ChatGPT&Pytho...
 AI
AIはじめに この記事では、ChatGPTとPythonを活用して、さくらサーバーのWordPressに記事を自動投稿する方法について解説します。 以下の記事を参考にさせていただきました。 ChatGPT&Pytho...
 Blog
Blog今回はさくらのレンタルサーバの新しいコントロールパネルを使用して、Google Search ConsoleのTXTレコードを設定する方法についてご説明します。 注意:この記事は自己責任に基づいて行ってください。 Goo...
 Blog
Blogバックアップを作成しておいたほうがよいとき ウェブサイトの運営中には、以下のような場合にバックアップを作成しておくことが重要です。 ・WordPressのバージョンアップを行う前 ・テーマを変更する前 ・プラグインを変更...
 Blog
BlogWordPressをしていてプログラミングをする方ならソースコードを記事の中に埋め込みたくなることがありますよね? そんなときは「Urvanov Syntax Highlighter」というプラグインを使用することをおす...
 Blog
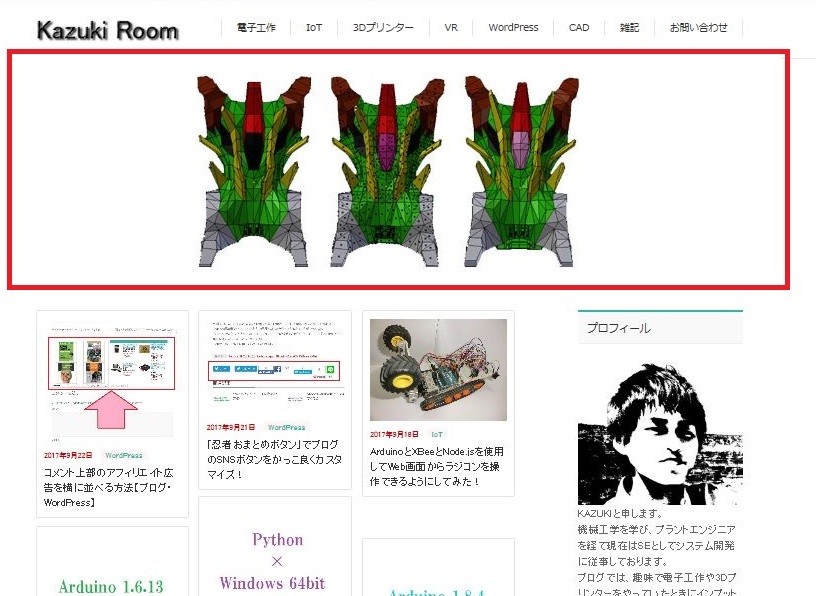
BlogWordPressプラグイン「Smooth Slider」ってどんなプラグイン? WordPressのプラグインで、WordPressで作成したブログ等に画像のスライダーを入れることができるようになるプラグインです。プラ...
 Blog
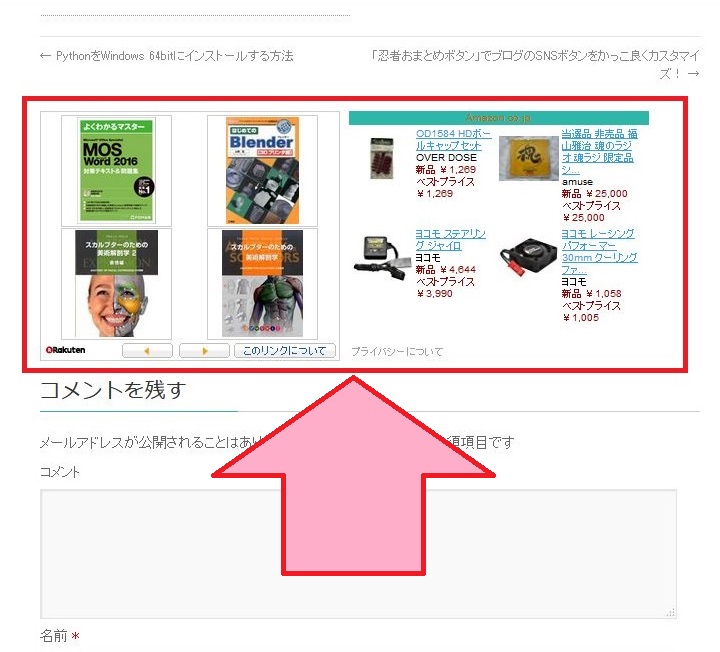
Blogコメント上部のアフィリエイト広告を横に並べたい! タイトルの通りですが、コメント上部のアフィリエイト広告(300×250)を横に並べることができたので、今回はその方法をご紹介したいと思います。 ①1個目のアフィ...
 Blog
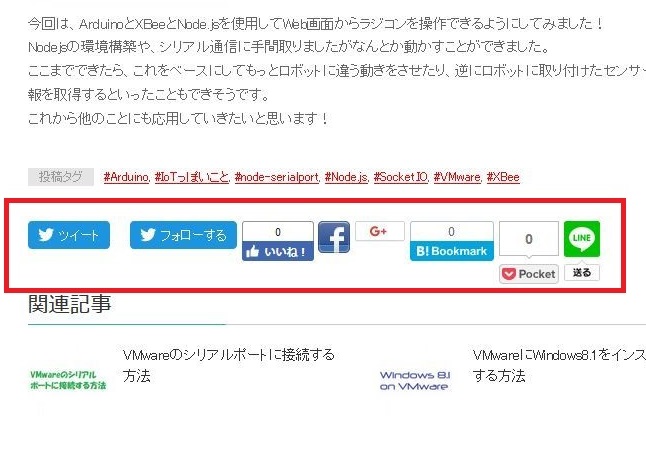
BlogSNSボタンをどんな感じにカスタマイズできるのか? 最近他の方のブログを見ていると、「やっぱり自分と違ってかっこ良いブログだな」と感じていました。その原因を考えた結果、SNSのボタンが皆さん工夫されてていいなと感じました...
 Blog
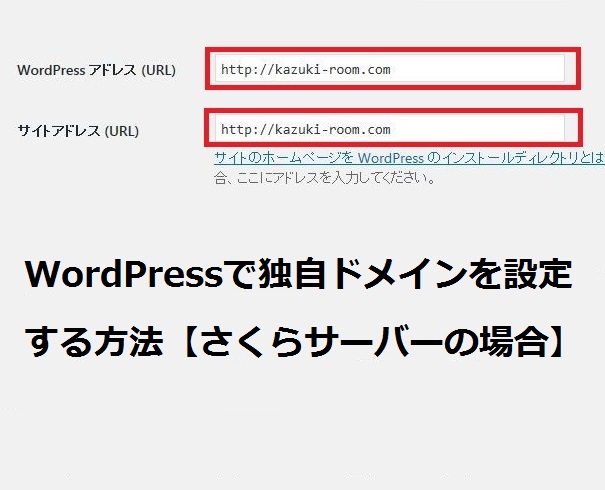
Blog今回はWordPressで独自ドメインを設定する方法をご紹介します。 以下のURLにアクセスします。 http://www.sakura.ne.jp/domain/ お申し込みのところから、設定したいドメインがある方のお...
 Blog
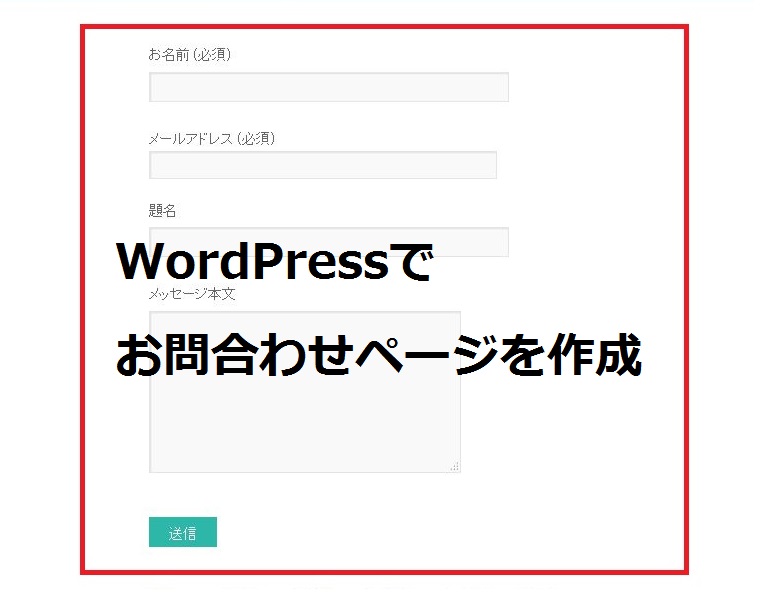
Blog今回は、WordPressのプラグイン『Contact Form 7』を使用してお問い合わせページを作成する方法を紹介します。 まず、WordPressの管理画面に移動し、『プラグイン』の『新規追加』をクリックします。 ...
 Blog
BlogChromeの拡張機能『Full Page Screen Capture』の紹介 今回はWEBページ全体のキャプチャを取る際にとても便利だった『Full Page Screen Capture』を紹介します。 通常、パソ...
 Blog
BlogWordPressなどのブログの画像を用意するときにファイル名を一括変換する方法をご紹介します。 今回は、『Namery』というフリーソフトで変換する方法です。 まずは『Namery』をダウンロードします。 以下の画面で...
 Blog
Blog今回は、WordPressのプラグイン『Smooth Slider』にリンクを貼り付ける方法をご紹介します。 まず、WordPressの管理画面に移動し、『Smooth Slider』の『Sliders』をクリックします...