WordPressプラグイン「Smooth Slider」ってどんなプラグイン?
WordPressのプラグインで、WordPressで作成したブログ等に画像のスライダーを入れることができるようになるプラグインです。プラグインをインストールして、スライドさせたい画像を設定し、記事の任意の位置にショートコードなどを貼り付けるとスライダーとして画像を表示されることができます。
「Smooth Slider」のスライダーをトップページにだけ表示させる方法は?
今回は、この「Smooth Slider」で作成したスライダーをトップページだけに表示させる方法をご紹介したいと思います。
①WordPressの管理画面にログインします
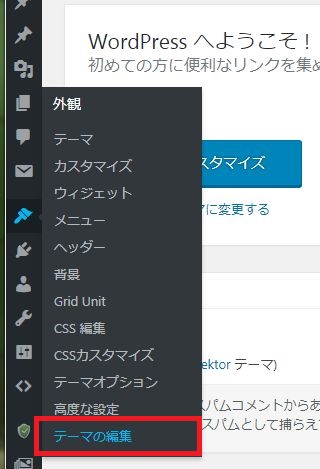
②管理画面の「外観」→「テーマの編集」をクリックします

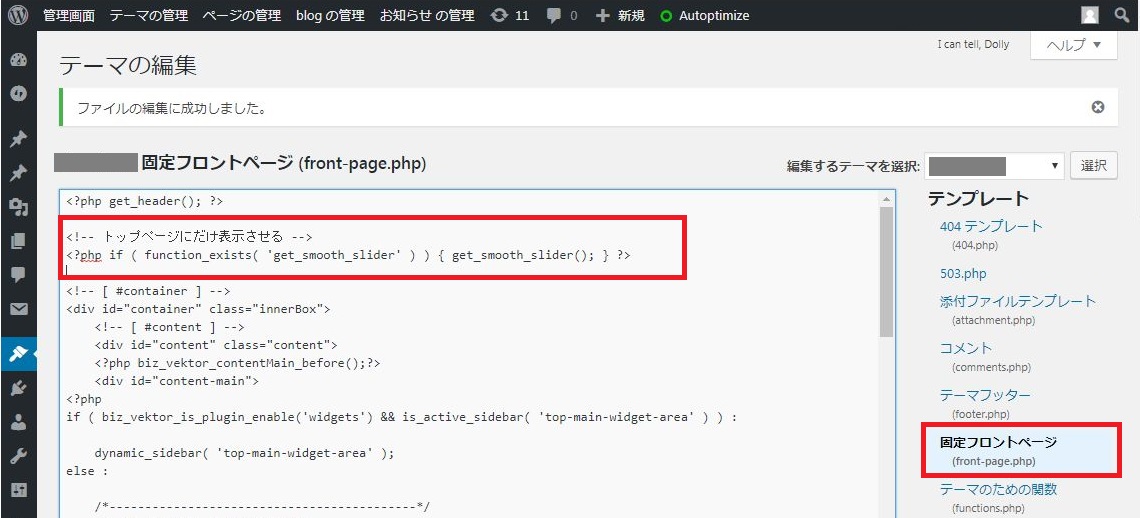
③テンプレートの「固定フロントページ(front-page.php)」をクリックします
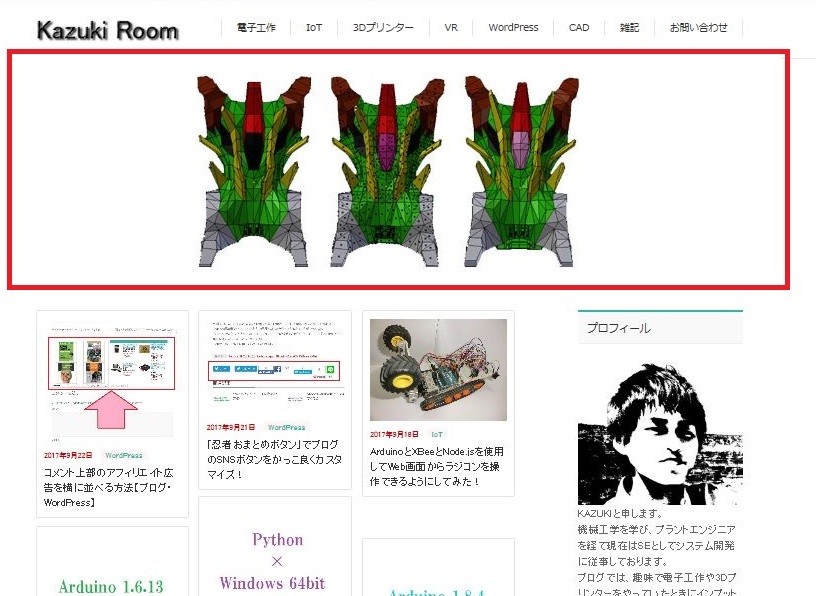
④「固定フロントページ(front-page.php)」が編集できるようになるので、スライダーを表示させたい位置に「テンプレートタグ」を入力します。今回はトップページのヘッダーの下にスライダーを表示させるようにしています。

⑤「ファイルを更新」をクリックして保存します。

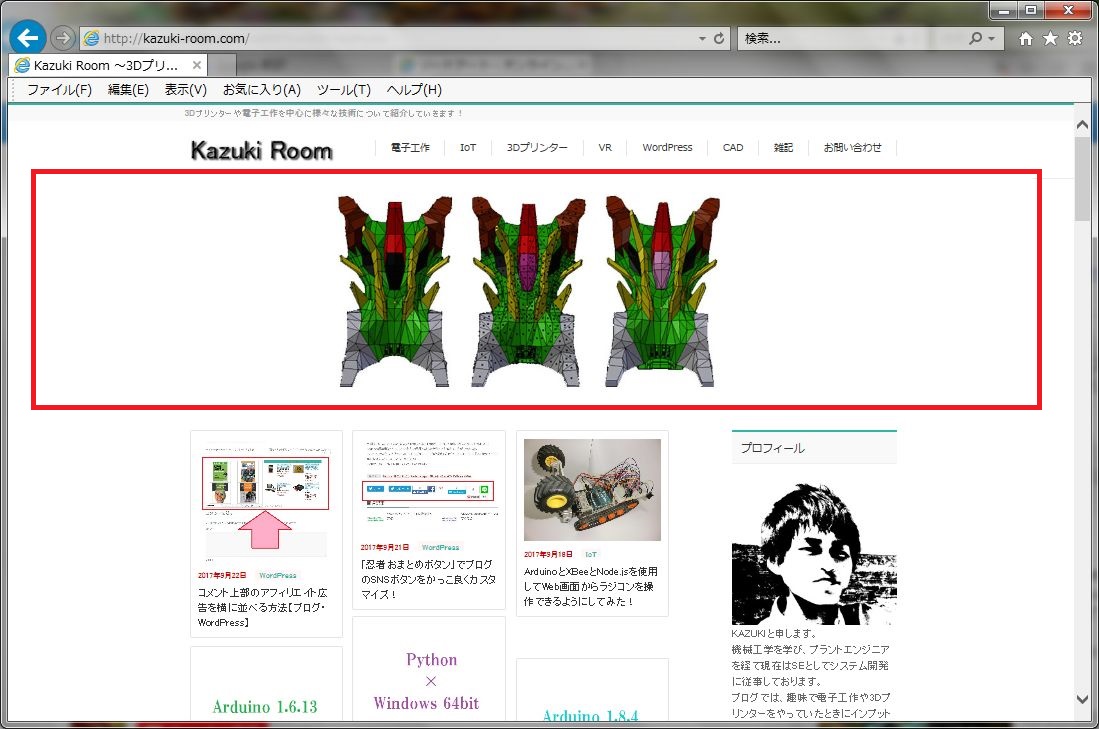
これでブラウザに戻り、トップページを更新するとスライダーを表示することができました。WordPressのテーマによっては挿入する位置が変わってくると思いますので、そのときはスライダーが挿入される位置を試しながら調整していくといいかなと思います。

以上、今回はWordPressプラグイン「Smooth Slider」のスライダーをトップページにだけ表示させる方法についてご紹介させていただきました。